SEO操作核心策略 | 不可小看UIUX對SEO的影響!
SEO

淺談UIUX與SEO的關係
在開始之前,先簡易說明UI、UX是什麼?
UI UX最大的區別在:UI 旨於 使用者界面,包含網頁的排版、動畫、按鈕、互動...等元素;而UX 旨於 使用者經驗 ,即用戶在與產品或服務互動的整個過程中所感受到的一切。我們來以房子作爲簡單的比喻:
UI(User Interface)
比喻為房子的外觀和結構:
- 外觀設計: UI 設計就像房子的外觀設計。包括外牆的顏色、窗戶的形狀、門的樣式等。這些元素構成了房子的外觀,讓人對它有第一印象。
- 佈局和結構: UI 包括了房子內部的佈局和結構,例如房間的配置、樓層的規劃,這影響到居住者的空間感和便利性。
UX(User Experience)
比喻為住戶在房子內的感受:
- 房間功能性: UX 就像住戶在房子內的感受,包括房間的功能性、佈局的合理性。一個好的 UX 設計會確保每個房間都能滿足住戶的需求,並讓居住者在整個房子內的生活感到舒適。
- 流暢的居住體驗: UX 考慮到住戶在房子內的流暢體驗,例如:走廊的連接、房間的通風,以確保整體居住體驗是愉悅和方便的。

總體來說,UI 是關於外觀和結構,而 UX 則關注整體居住體驗。一個精心設計的 UI 確保了房子的吸引力和功能性,而一個良好的 UX 則確保居住者在房子內的每個角落都感到滿意和舒適。
如果希望更深入了解UI、UX,可以參考:什麼是 UI、UX?
如果還不太了解UIUX是什麼的朋友們可以先點進這一邊觀看唷!
SEO和UI之關聯
SEO(Search Engine Optimization)和UI(User Interface)之間存在著密不可分的關聯,兩者都對網站的成功和使用者體驗產生重要影響。小編幫您列出四大關聯性:

1. 行動裝置友善性
行動裝置的使用越來越普遍,根據國發會的統計,台灣手機的普及率接近九成,手機上網的使用時數也持續增加。手機已成為主要的上網工具,尤其在20到39歲年齡層手機上網的比例最高,高達97%以上。
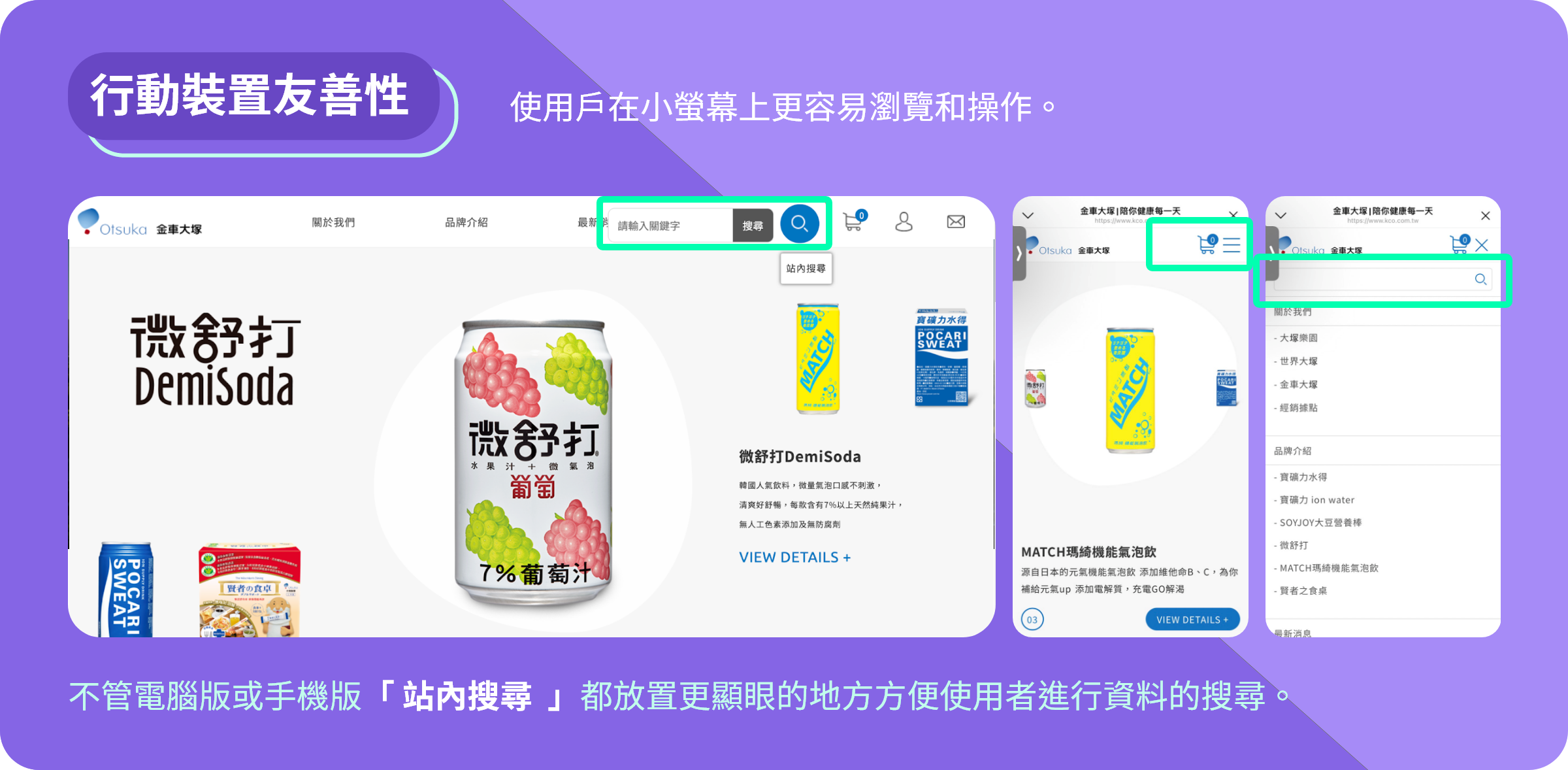
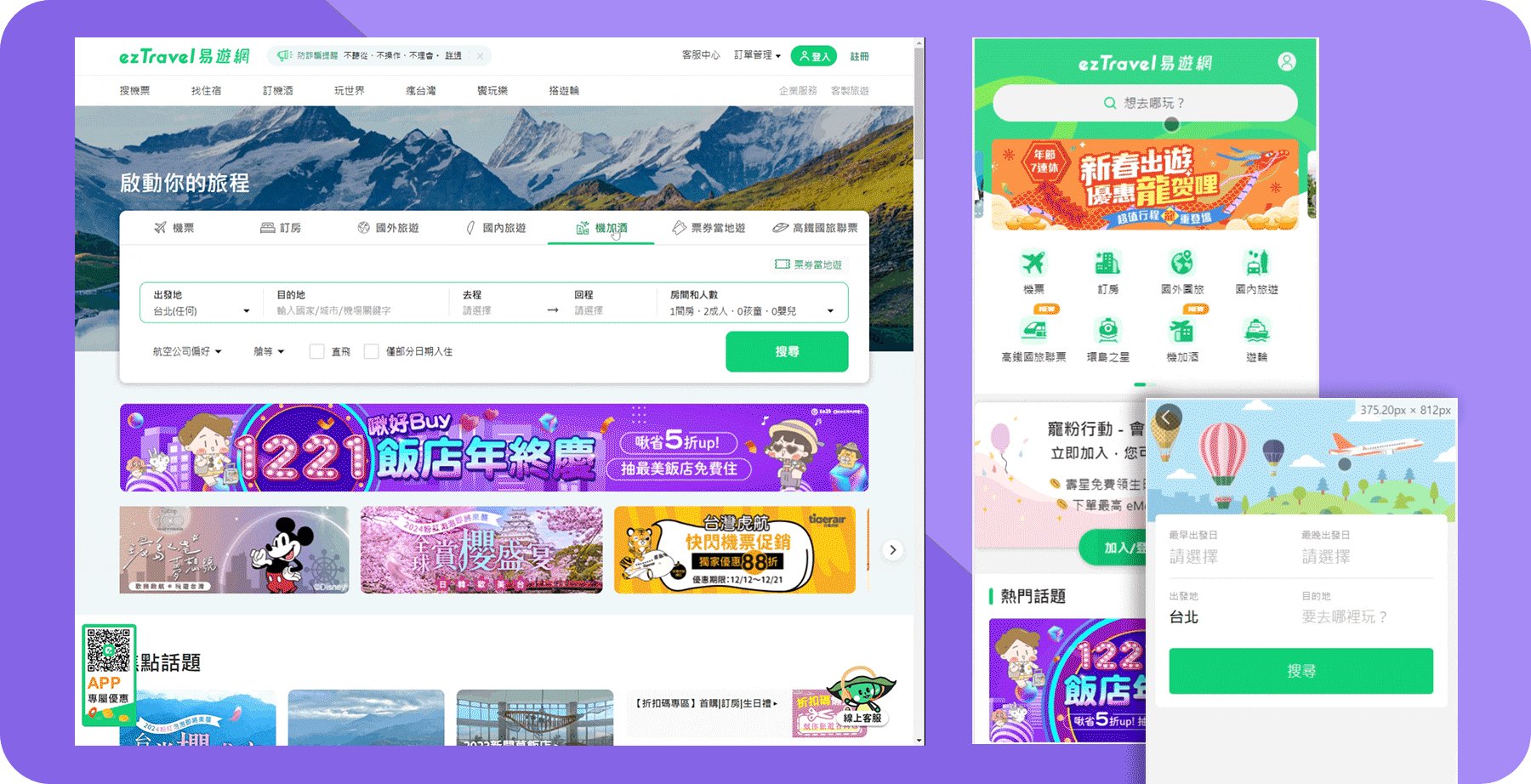
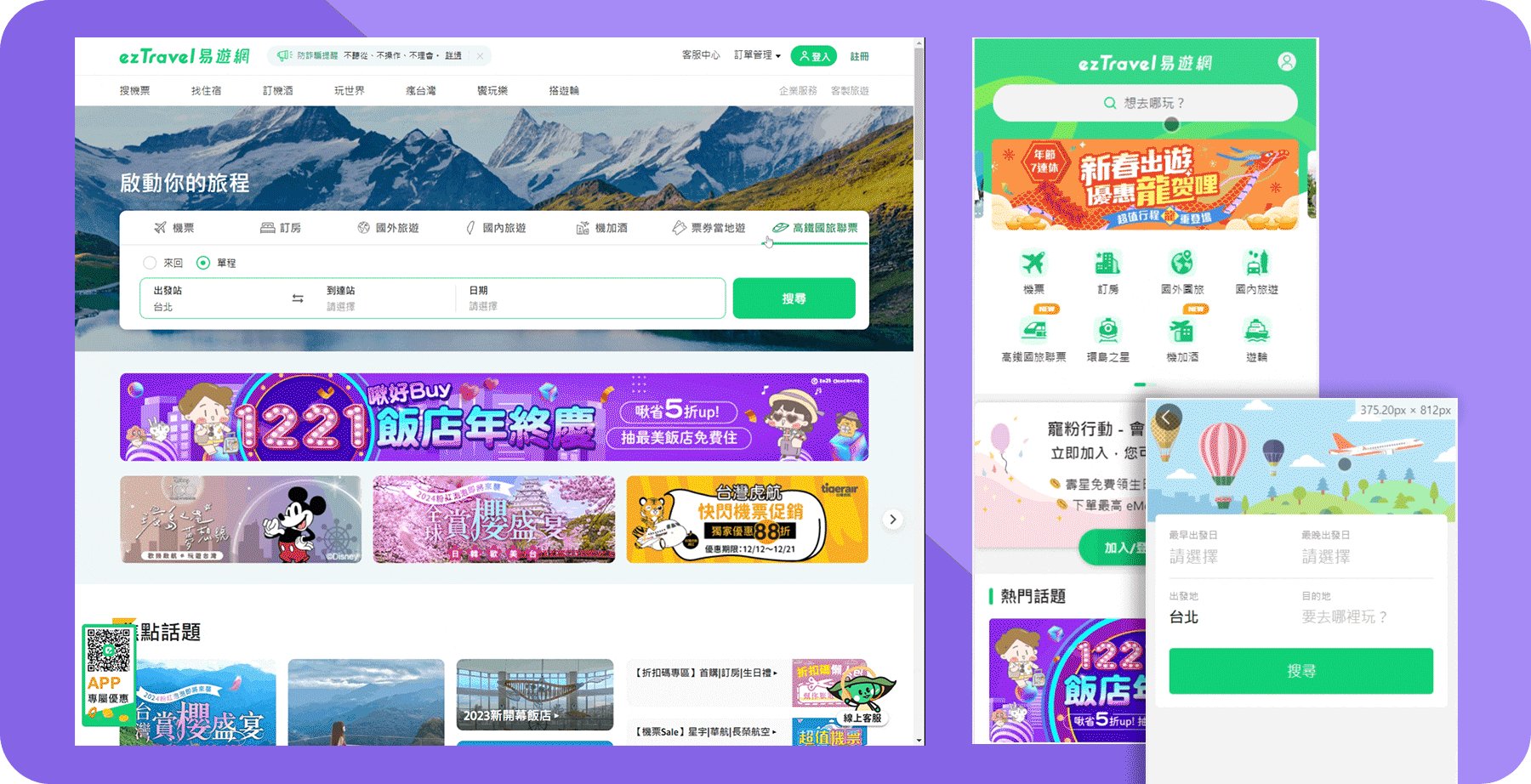
因此目前不過在網頁的RWD以及APP的使用操作性都越來越受到使用者的重視,另外搜尋引擎也需要設計的更加友善及便捷。SEO中,行動友善性是一個重要的排名訊號。UI方面,行動友善的設計使用戶在小螢幕上更容易瀏覽和操作。
由下列案例可以發現,不管電腦版或手機版,站內搜尋都放置更顯眼的地方方便使用者進行資料的搜尋。

2. 網站設計
不管是網頁的配色、內文的多寡、按鈕的大小與間距,都會影響到SEO對於一個網頁的判斷標準;網頁中內文太少,google也會評斷此網站可以帶給使用者的內容訊息量過少導致排名下降。
而在現行許多網站中,會出現廣告的彈跳視窗及卡在上下文中間,導致使用者在閱讀過程中受到干擾,google也會視為不適瀏覽的頁面。
3. 頁面載入速度
在在 2018 年 7 月,Google 宣布將行動裝置版本的網頁載入速度列為 SEO 的排名因素之一有許多網站會放過大的圖片或套件導致網頁速度loading增加,進而使網站載入時間超過5S,降低google對於此網站的信任度,google也表示載入秒數從1S增加到10S時,使用者跳出率高達123%。SEO中,頁面載入速度是重要的排名因素。慢速載入的網頁可能會影響搜尋引擎的排名。UI方面,使用者更傾向於快速載入的頁面,因為它提供更好的使用者體驗。因此,優化頁面載入速度對於SEO和UI都是至關重要的。

有關於更多優化網站速度的相關官方影片,也可以參考google釋出:如何思考提高行動網站速度?
4. 網站結構與站內導航
在網頁設計中,大家朗朗上口的都是“內容為王、架構為后”,內容再豐富,網站結構不對,很有可能不被SEO喜愛!從架構建立SEO的基礎,就如同蓋房子的地基,地基不正無以建大樓。以下有幾點網站架構讓您架構SEO更輕鬆:
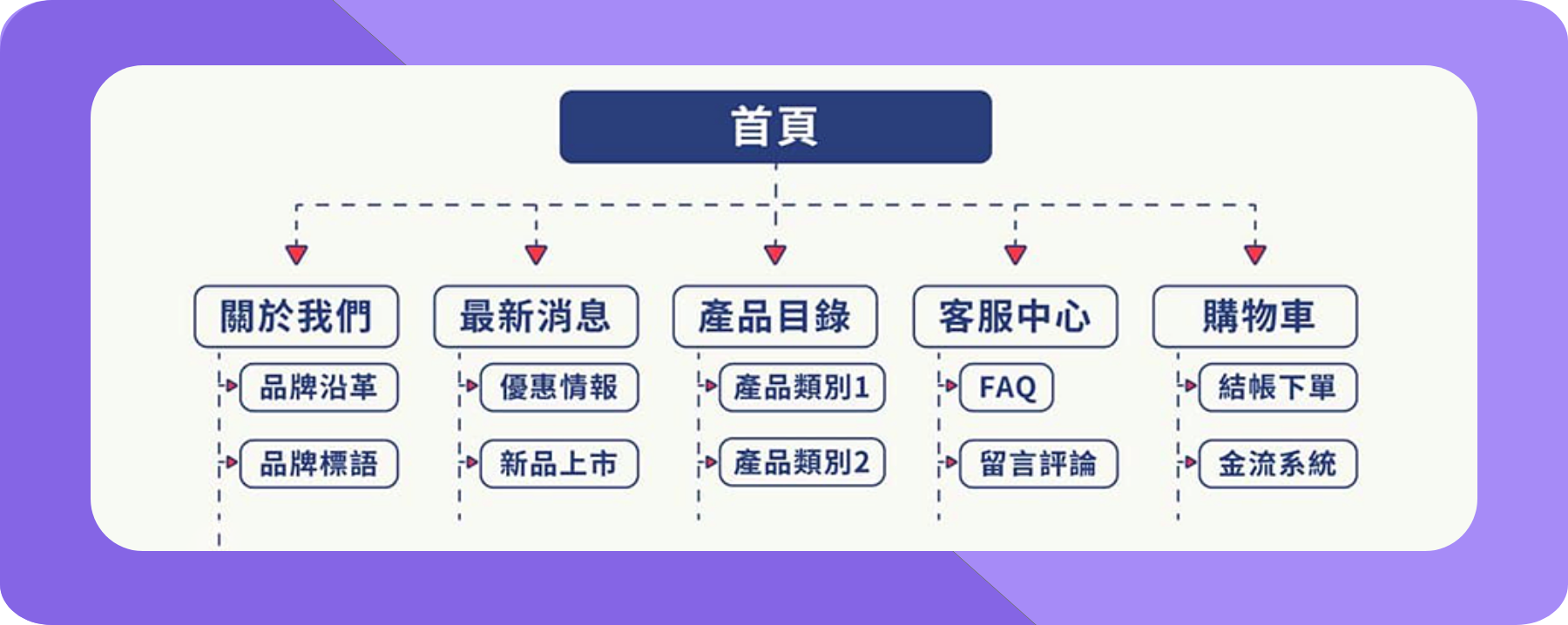
網站地圖(sitemap)
網站地圖可以展現整個網站所有主選單、次選單、其他子頁面的入口,讓瀏覽者可以在第一時間對於網站有初步的認識,也可以更順利找到想要去的頁面。而在網站架構,如上所述,大致上都為主選單、次選單、其他子頁面三個層級(如圖,可能要用我們比較具有代表性的網站做一個網站架構圖),讓使用者更容易找到自己想要到達的頁面,同時也可以增加使用者在網站的停留率,將低跳出率!

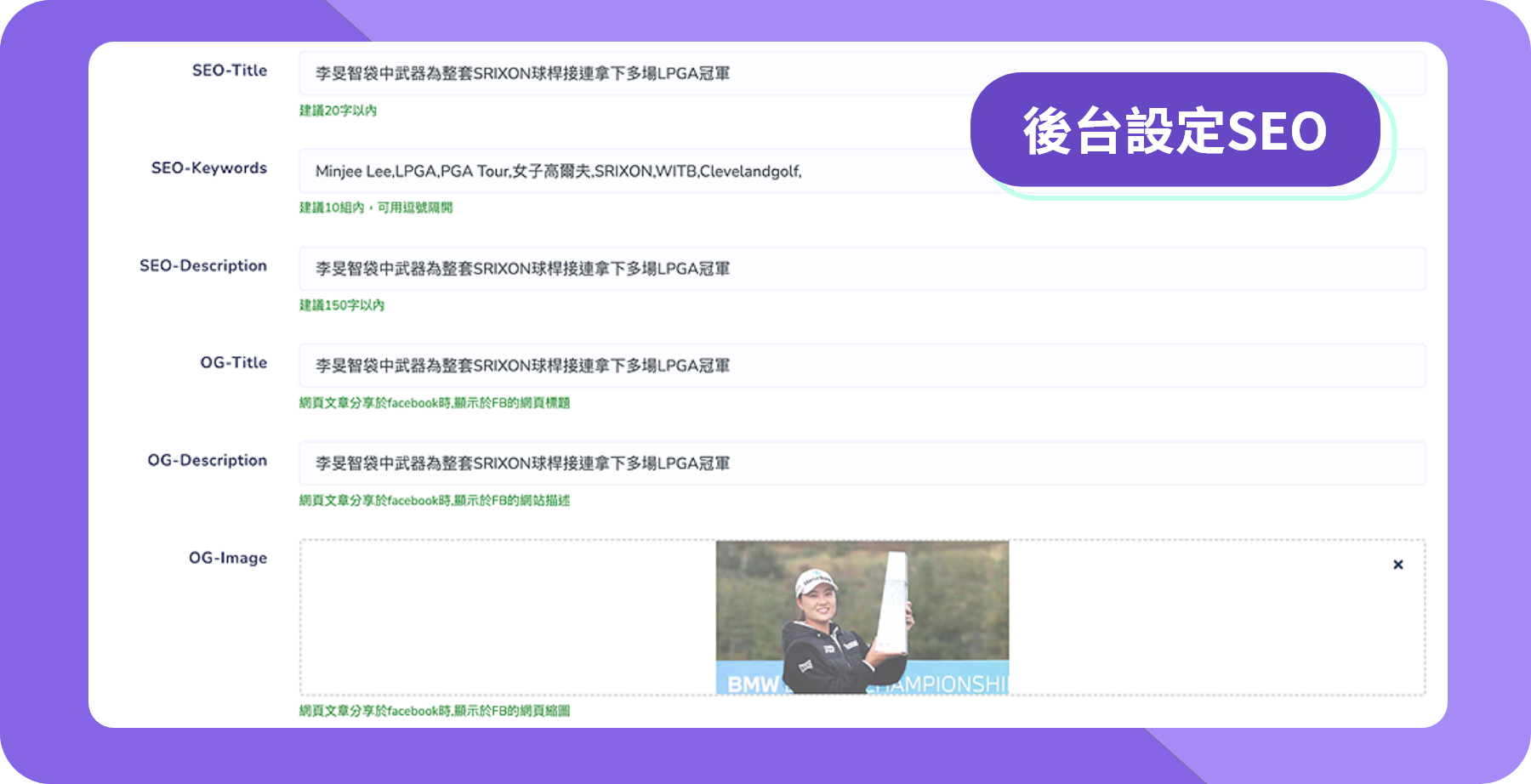
後台設定SEO (Meta title、Meta Description)
Meta Title及Meta Description主要說明當個網頁的標題及描述,讓搜尋引擎第一次搜尋到這個網頁時,可以對於網頁進行辨認及基礎認識。所以在後台可以自由設定Meta title、Meta Description就很重要了!可以讓瀏覽者再還沒點入網頁進行瀏覽前,就可以對於網站進行初步的認識。
想了解更多關於SEO設定,可以參考:SEO初學者必懂!如何用html提升網站排名

網頁HTML
網頁HTML操作也與SEO 息息相關,了解基礎 HTML架構對於 SEO 操作設定有莫大的幫助。 基礎的HTML 語法包含:
-
Head
通常位於網頁的最頂部,不直接顯示在網頁上。它包含了一些與整個網頁有關的設定和資訊,例如:名稱、標題、關鍵字與一些meta元素…等,主要用於告訴搜尋引擎這是一個怎麼樣類型的網站。
-
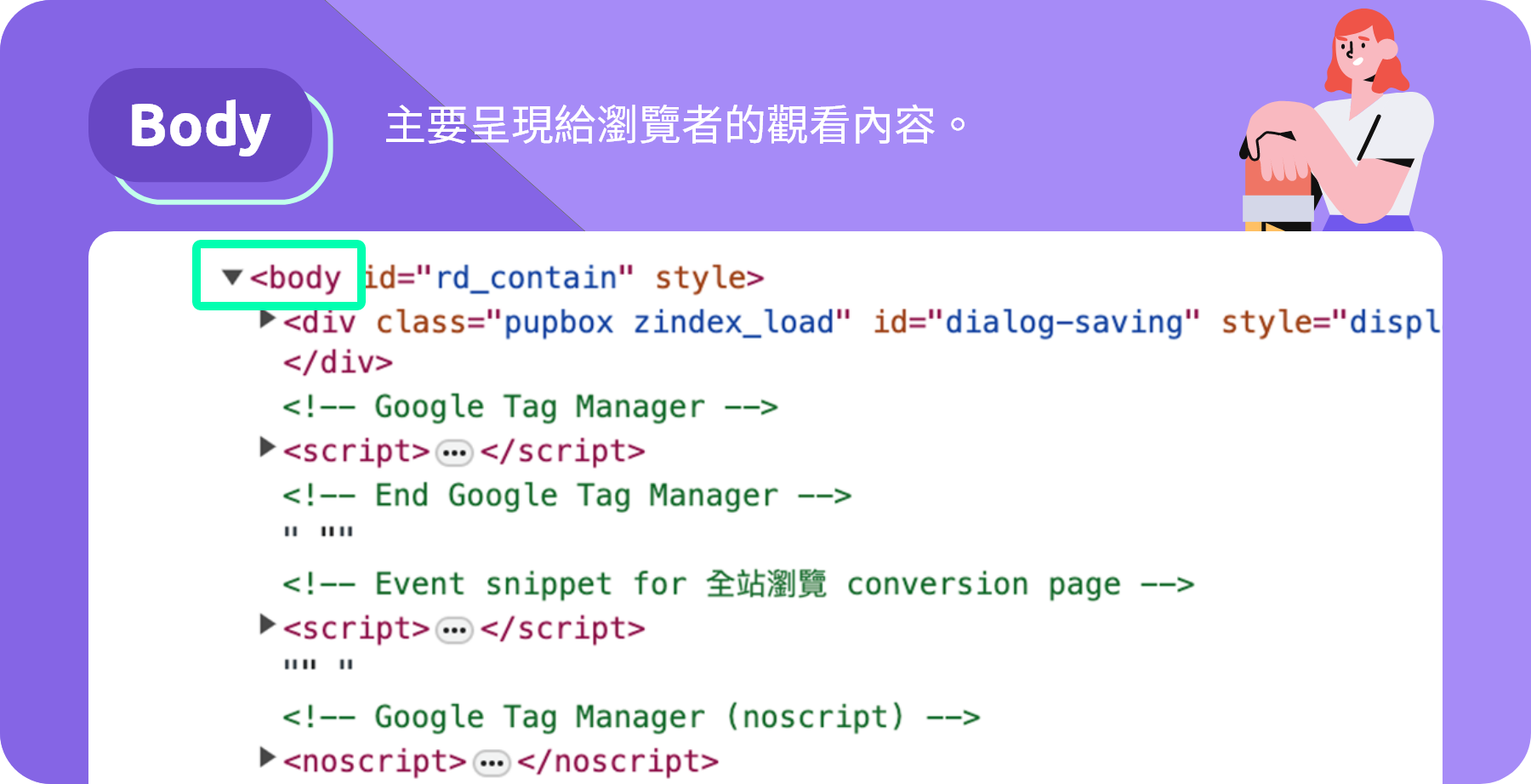
Body
反言之,Body就是主要呈現給瀏覽者的觀看內容。
-
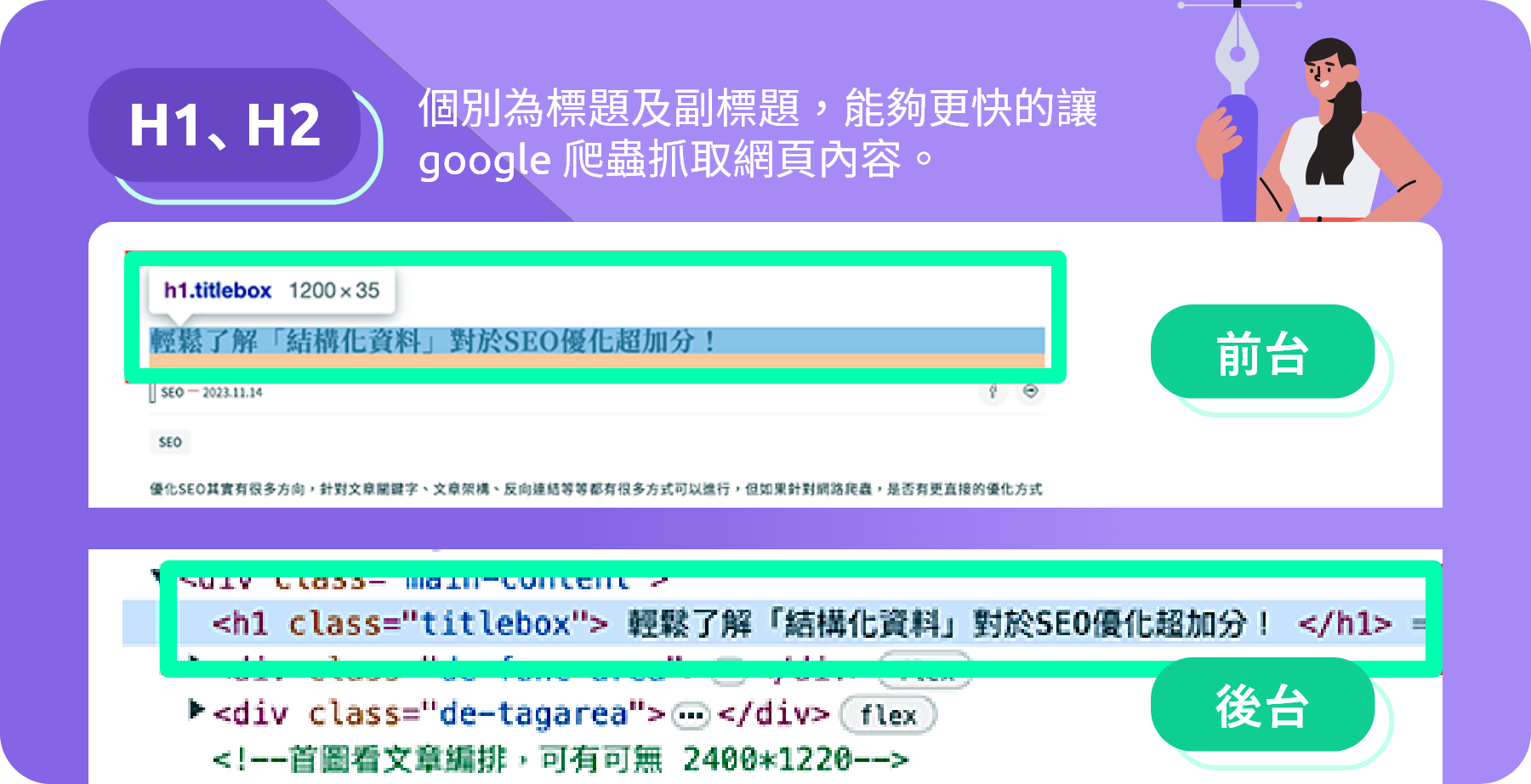
H1、H2
大多網站都一定會有文章類型的網頁,如:最新消息、案例內容...等,具有標題性的文章。而H1&H2個別為標題及副標題,能夠更快的讓google爬蟲抓取網頁內容,達到提升SEO的目的。



想了解更多結構化資料,可以參考:輕鬆了解「結構化資料」對於SEO優化超加分!
-
-
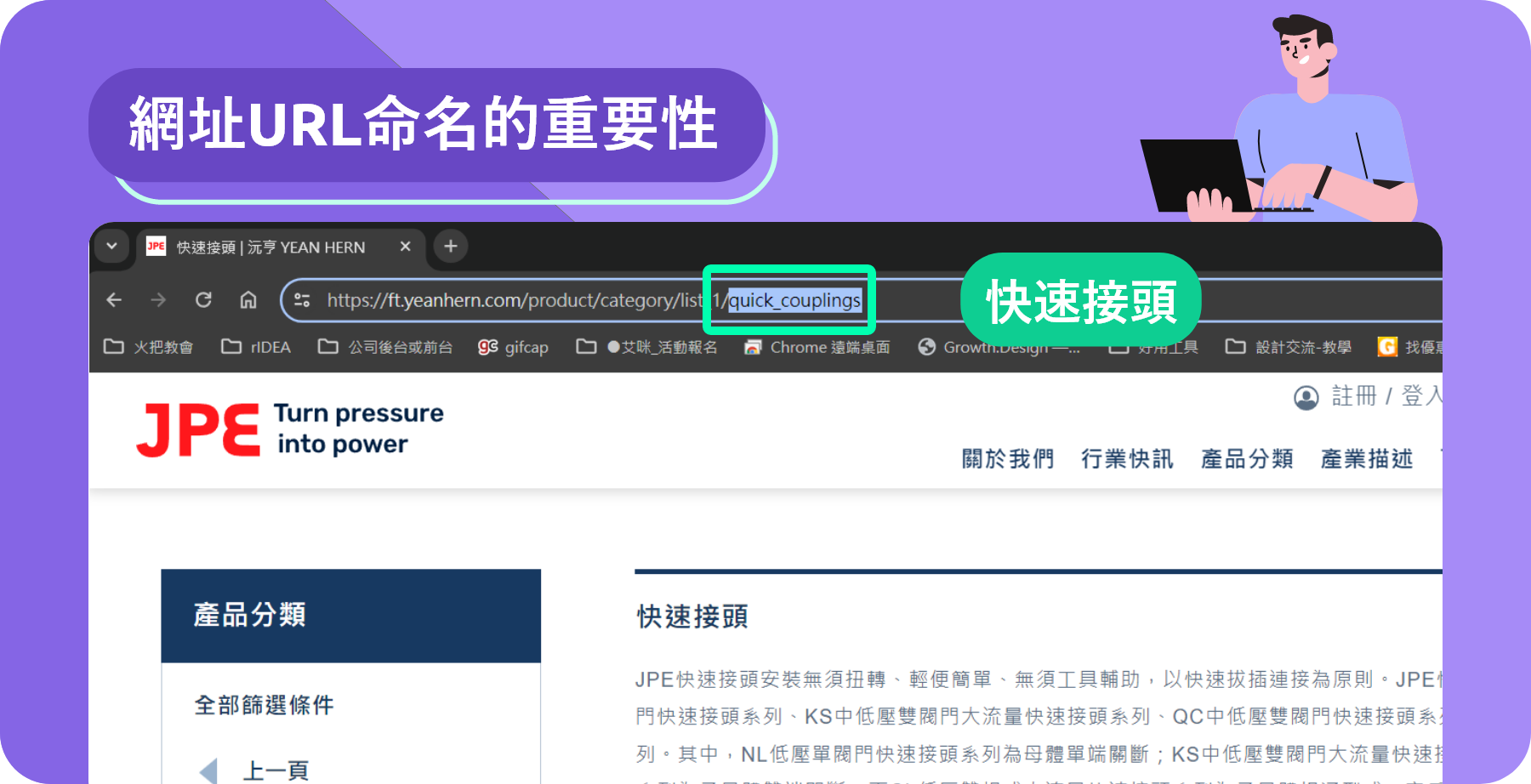
網址URL命名的重要性
有些網頁對於URL命名的方式會以Id進行命名,對於瀏覽者來說不容易辨認Id所代表的意義,更好的方式會是將網址命名為簡潔且易懂的代碼,瀏覽者可以透過網址的命名,更容易了解網頁的正確內容。
-
麵包屑指引
麵包屑是指在網站用來顯示瀏覽者當前頁面在整個網站的哪一個層次結構中的導覽工具;通常採用像 "首頁 > 分類 > 子分類 > 目前頁面" 的格式,提供了一個清晰的路徑,讓用戶了解他們在網站中的位置。 Google非常喜愛麵包屑,對搜索引擎優化(SEO)相當有利處,因為它能夠提供更多的上下文信息,幫助搜索引擎理解網站結構!


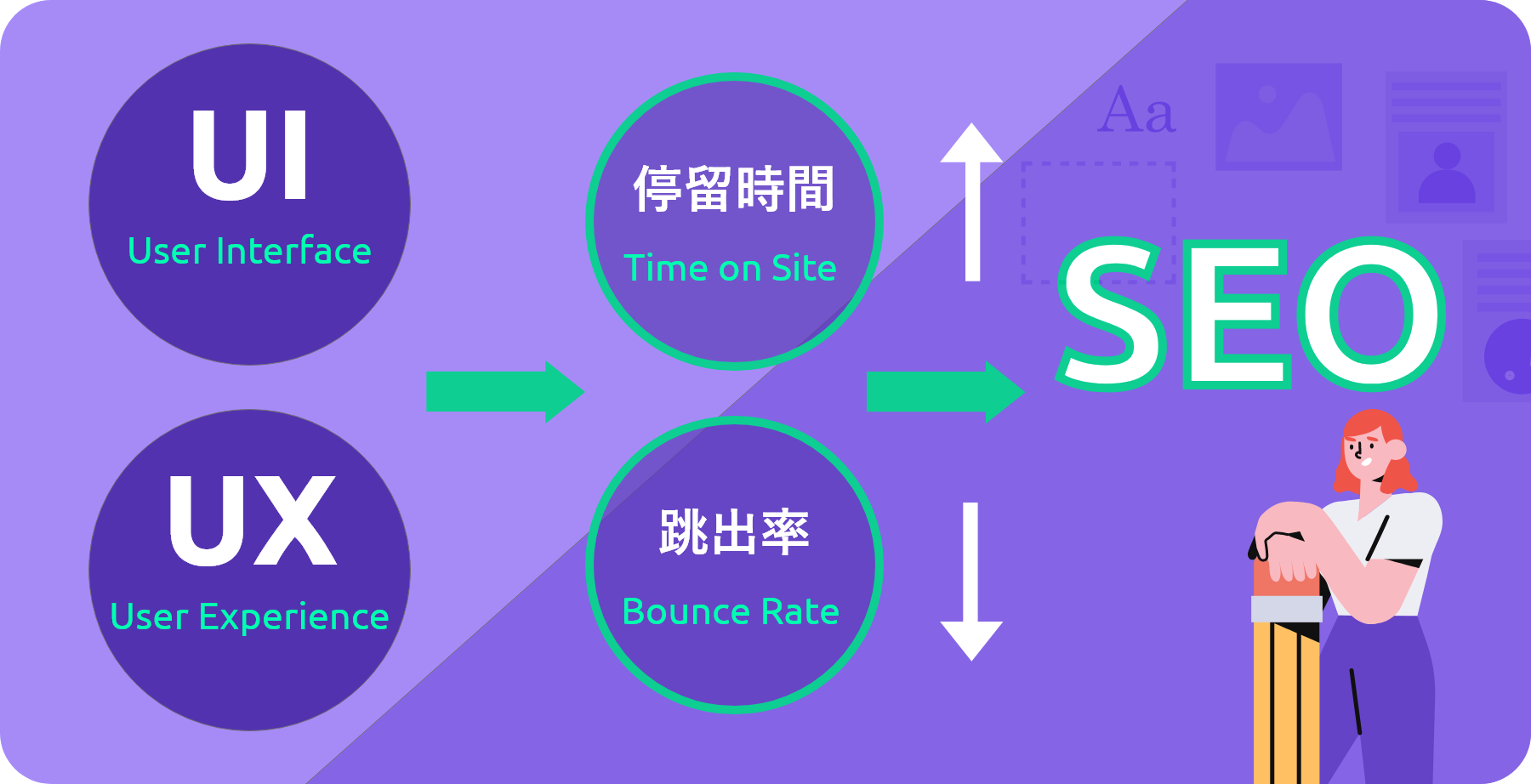
SEO和UX之關聯
UI的介面設計會影響後續UX的使用者體驗,最後關乎到對於SEO有正面或負面的影響! 而UX的使用者體驗我們可以透過GA(Google Analytics)、Google Search Console Tools.等工具協助將無形的流量資訊轉為可視覺的資料和圖表,讓我們更快的觀察及改善使用者對於網頁的回饋。
而使用者體驗(UX)對於搜尋引擎優化(SEO)有著重要的影響。
搜尋引擎越來越多提供使用者滿意度高、舒適性好的影響搜尋結果。以下是UX影響SEO的兩大面向:
跳出率(Bounce Rate)
使用者體驗不佳的網站通常會導致高的跳出率,即使用者造訪一個頁面後很快離開。搜尋引擎可能會解釋高跳出率對網頁內容的不滿意,這可能會影響該頁面在搜尋結果中的排名。
停留時間
使用者在網站上停留的時間越長,搜尋越多則認為網站提供了有價值的內容。較長的停留時間可能有助於提高頁面的排名。

總結來說,UIUX對於SEO的影響是密不可分的,也不能單獨只強化UI或UX其中一塊;大家朗朗上口的「UIUX」總是把它們放在一起,也是因為它們環環相扣,網站結構做得不好,進而就會影響到使用者對於網站的體驗,導致停留時間與跳出率有所影響,而SEO是最終的顯示結果,而接下來要帶大家看到UIUX的五大撇步來提升SEO!
UIUX三大撇步帶您提升SEO
在開始說明撇步之前,想先跟大家一起了解,優化UIUX除了終極目標是提升SEO以外,對於瀏覽者 & 管理者到底有什麼好處呢?

當然想像以管理者的視角:
- 介面的流暢度,讓使用者更願意留在網站中。
- 使用者停留時間變長,更可能對於網站產生興趣。
- 可以快速搜尋內容的網站,更可以提升瀏覽者對於網站的信賴度。
- 更快速地提升轉換率。
而以使用者的視角:
- 更便捷也更清晰的搜尋到想要的資訊。
- 降低搜尋的摩擦力。
從上述可以知道,UIUX的優化讓網站管理者與使用者達到雙贏的效果 ,接下來我們馬上來看有哪三大撇步呢?
持續進行網站優化及維護
滿足使用者期望
使用者的期望隨著時間和科技的進步而不斷變化。持續的優化可以確保界面和體驗符合當前的潮流和用戶期望。如果一個網站或app無法跟上這些變化,可能導致使用者停留停留時間變少進而影響到SEO。技術進步
隨著技術的發展,新的工具和技術不斷涌現,可以提供更好的設計和用戶體驗。這些新技術的應用可能需要對現有的 UI/UX 進行調整和優化,以充分發揮新技術的優勢。
舉例來說:RWD(響應式網站),是近幾年才開始廣為被大家使用的一個技巧,舊式網站在畫面放大縮小時,不會因應螢幕大小進行比例的改變:( 境庭室內裝修工程有限公司 ) 點選觀看網站 > ,而現在的網站因應技術的進步,手持裝置的使用大幅增加,網站紛紛都朝向優化成RWD的形式:( 好點子數位創意有限公司 )點選觀看RWD網站 > 。修復問題和漏洞
使用者的回饋和監測可能揭示了網站中的問題或漏洞。持續的維護可以確保及時修復這些問題,提高系統的穩定性和可靠性。
進行使用者測試與反饋
使用者提供的反饋是改進 UI/UX 的寶貴資訊。透過收集和分析使用者反饋,設計團隊可以了解使用者需求和痛點,並針對性地進行優化,以下我們列出幾種常用可以進行使用者測試的方式:
A/B 測試
舉例:大家目前最常使用的社交軟體之一:Instagram 可能會實施 A/B 測試,這種測試方式將用戶分為兩組,每組使用不同版本的界面或功能。透過比較不同組的用戶反饋和行為,Instagram 可以評估哪個版本的 UI 或功能更受歡迎,並作出相應的調整。使用者反饋和測試組
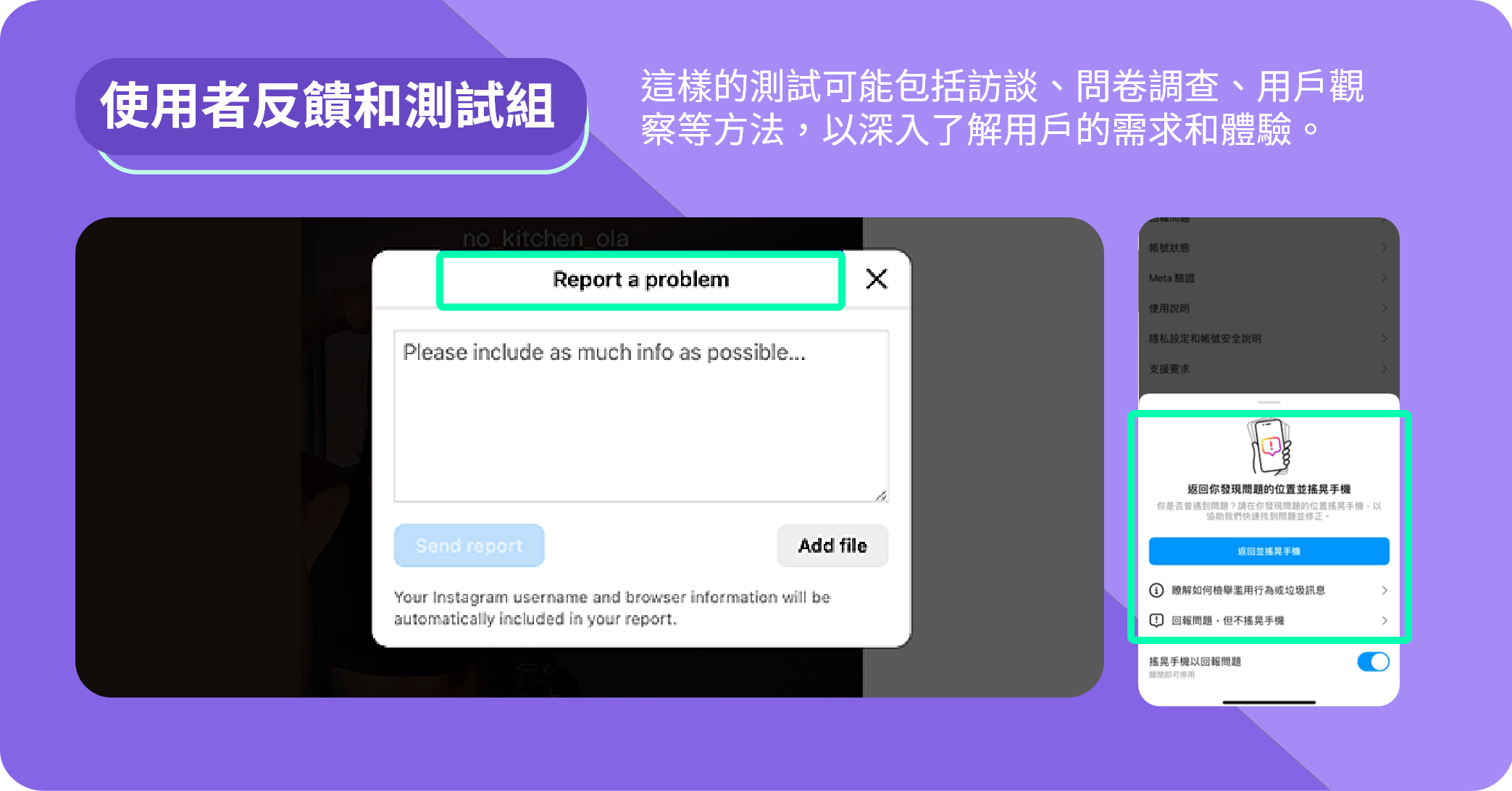
積極收集用戶反饋,並將用戶招募到測試組中進行實際的使用測試。這樣的測試可能包括訪談、問卷調查、用戶觀察等方法,以深入了解用戶的需求和體驗,我們可以再次舉例instagram,不管是手機版或電腦版,instagram都提供良好的問題回報功能,希望透過這個功能獲取使用者的意見回饋做為參考。

分析工具
善用會使用分析工具(例如:GA)來追蹤用戶行為,了解用戶在應用中的互動模式和習慣。這些數據可以提供有價值的見解,用於改進 UI/UX 設計。多平台測試
考慮到 Instagram 在多個平台上運行,包括 iOS、Android 和 Web,測試可能會涉及這些不同的平台。確保在各種設備和環境中都提供一致且良好的用戶體驗是至關重要的。
簡化UIUX流程,讓使用者一鍵轉換
非常有趣的,在說明簡化UIUX流程以前,我們可以先了解簡化 UI/UX 流程與心理學之間存在著密切的關係,因為設計過程涉及到理解和滿足使用者的需求、期望和心理反應。
認知負荷
人類認知有限,並且在學習繁雜的過程中,會感到疲憊及快速降低興趣,因此在 UI/UX 設計中應該盡量減少認知負荷。簡單而直觀的設計能夠幫助用戶更輕鬆地理解和操作界面,減少感到困惑或壓力。巴克漢姆定律
巴克漢姆定律指出,人們更傾向於使用熟悉的界面。因此,在設計中使用一致的元素和風格,可以利用使用者的熟悉感,提高用戶體驗,也可以透過這樣增加使用者黏著度。
其實透過上述兩大點,我們就可以知道 簡化UIUX的流程對於轉換有多大的幫助,因此我們可以透過使用者研究和需求分析、一致的設計系統、自動化工具 這三大面向進行優化:
使用者研究和需求分析
我們深入了解目標用戶的需求和期望。這有助於確保設計流程始於對用戶真正需求的理解,避免不必要的功能或過度複雜的設計。舉例來說,我們可以透過分析工具了解哪一些功能是使用者們最常使用、最多使用者有興趣的,那我們可以透過UIUX的設計調整,或許可以將這些資訊放至首頁明顯區塊,讓使用者減少流程,更快的達到目標頁面。一致的設計系統
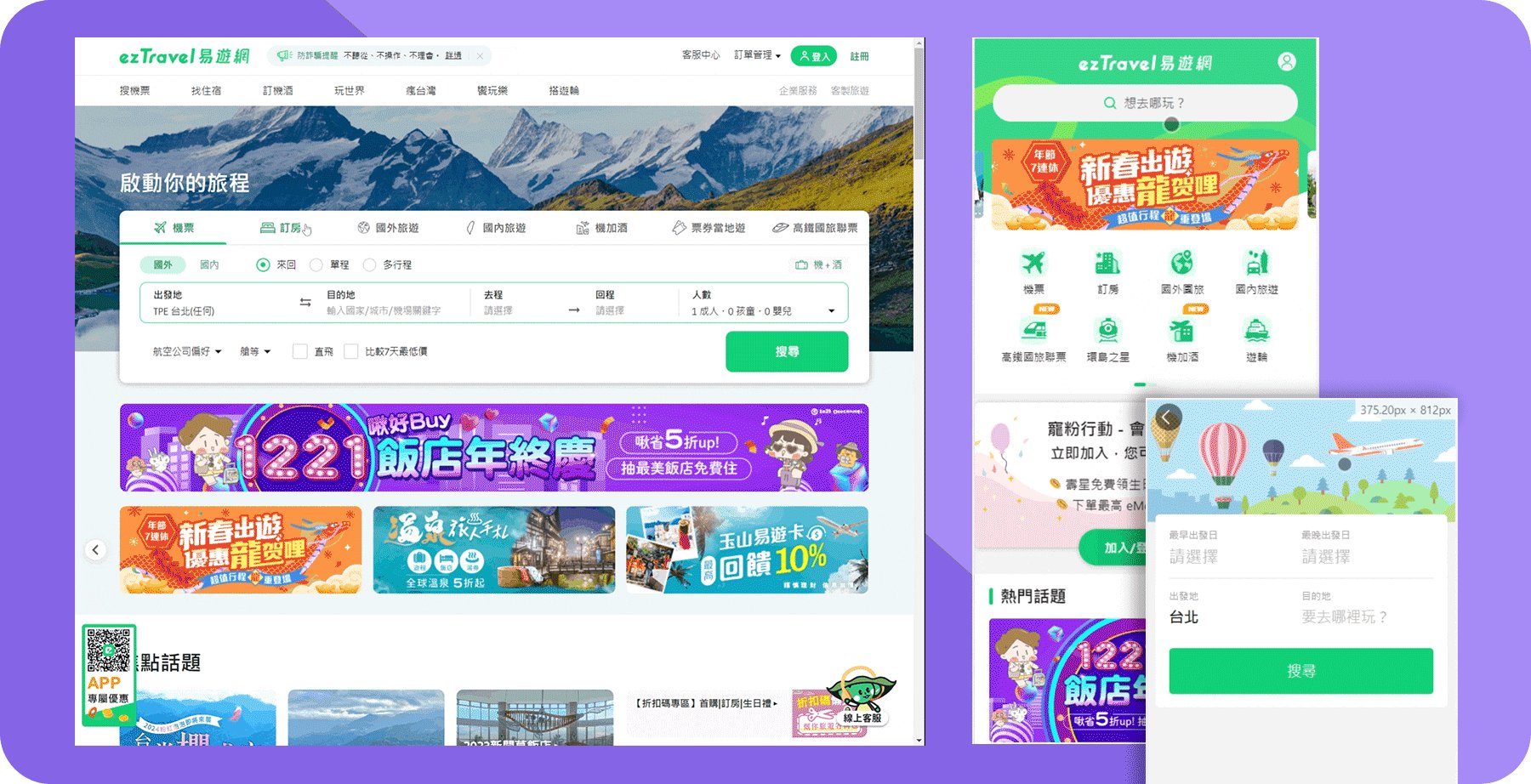
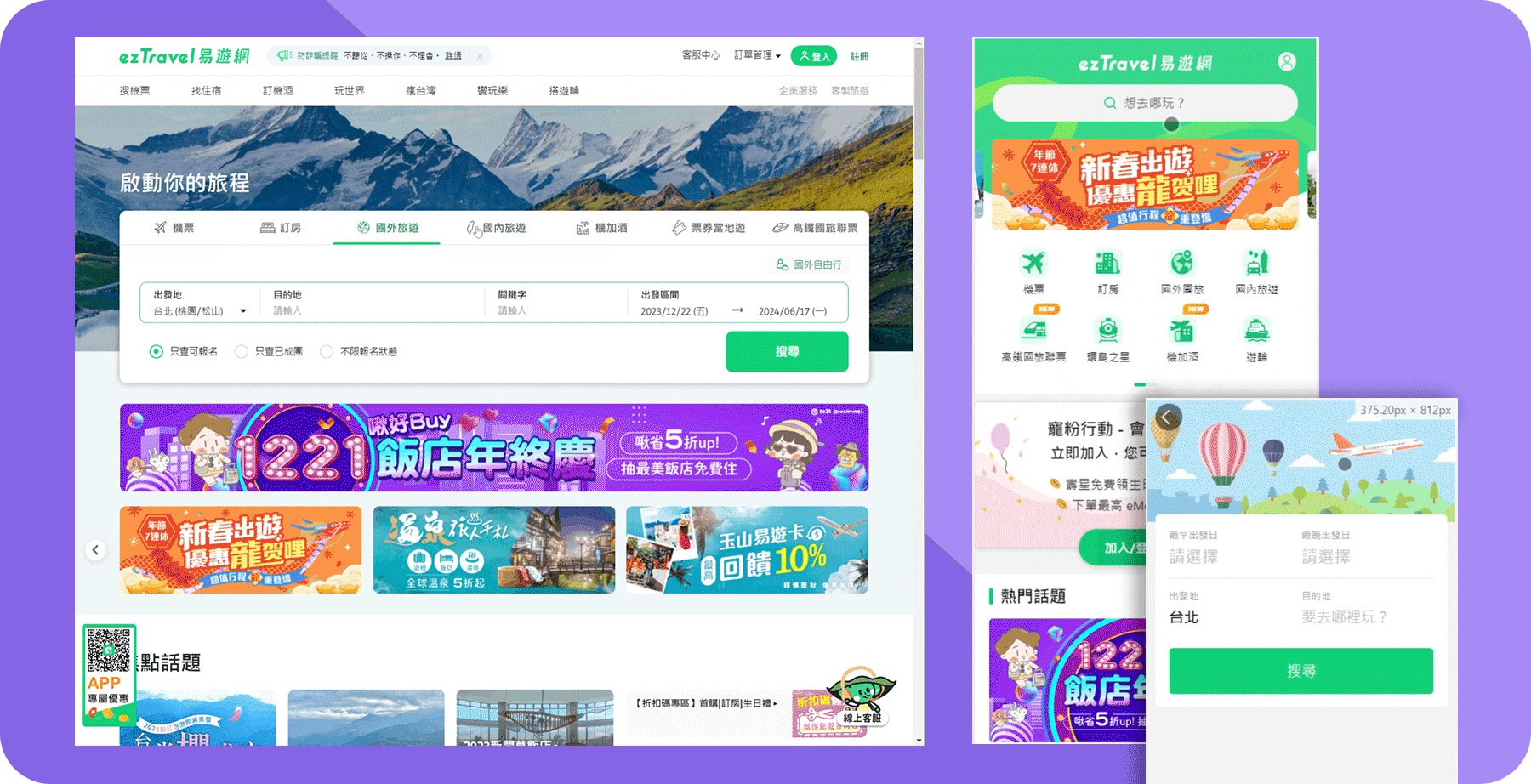
建立一致的設計系統,包括共享的元件、風格指南和模式。這有助於減少設計和開發中的不一致性,同時提高效率。以搜尋按鈕為例,一個網站會有很多不同類型產品,在不同頁面我們的搜尋按鈕都可以放置在同一個位置或同一區塊,讓使用者在點擊不同頁面時,都可以順利在同一個找到「搜尋按鈕」。
以 ezTravel易遊網 >> 來說明,不同類型的產品(包含:機票、團體旅遊、自由行...等),搜尋框始終保持一致性的設計系統,簡化使用者的學習成本,提高整體轉換率。自動化工具
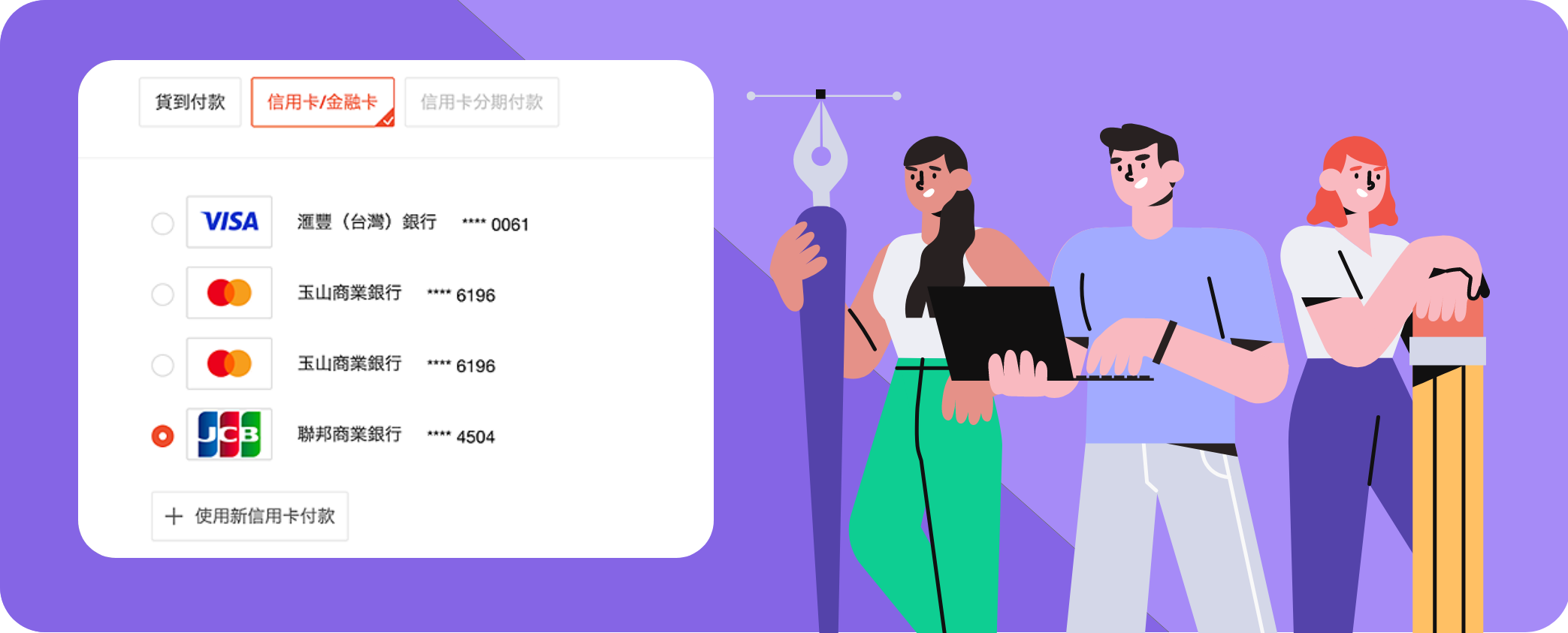
使用自動化工具來減輕瑣碎和重複的任務。例如,自動化測試工具可以幫助確保設計的功能正常運作,減少手動測試的時間,像是在使用者第一次購物時,可以儲存當下的信用卡卡號、載具號碼、配送地址以利下一次的使用。


優良案例
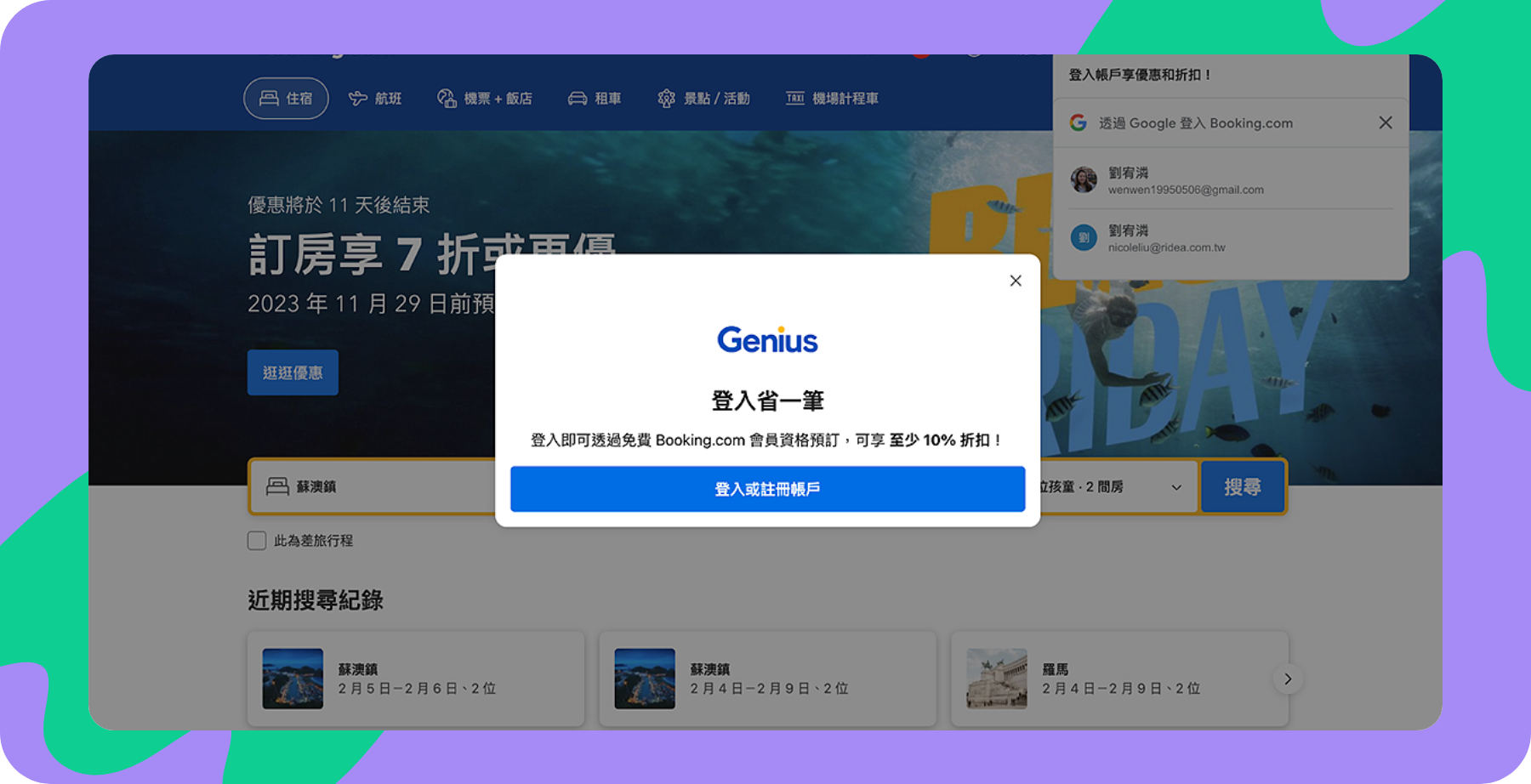
Booking.com 的 UI/UX 在旅遊訂房領域被廣泛認為表現出色,讓我們一起來看看他們有哪一些值得大家學習的大方向吧!
直覺性的搜尋和篩選功能
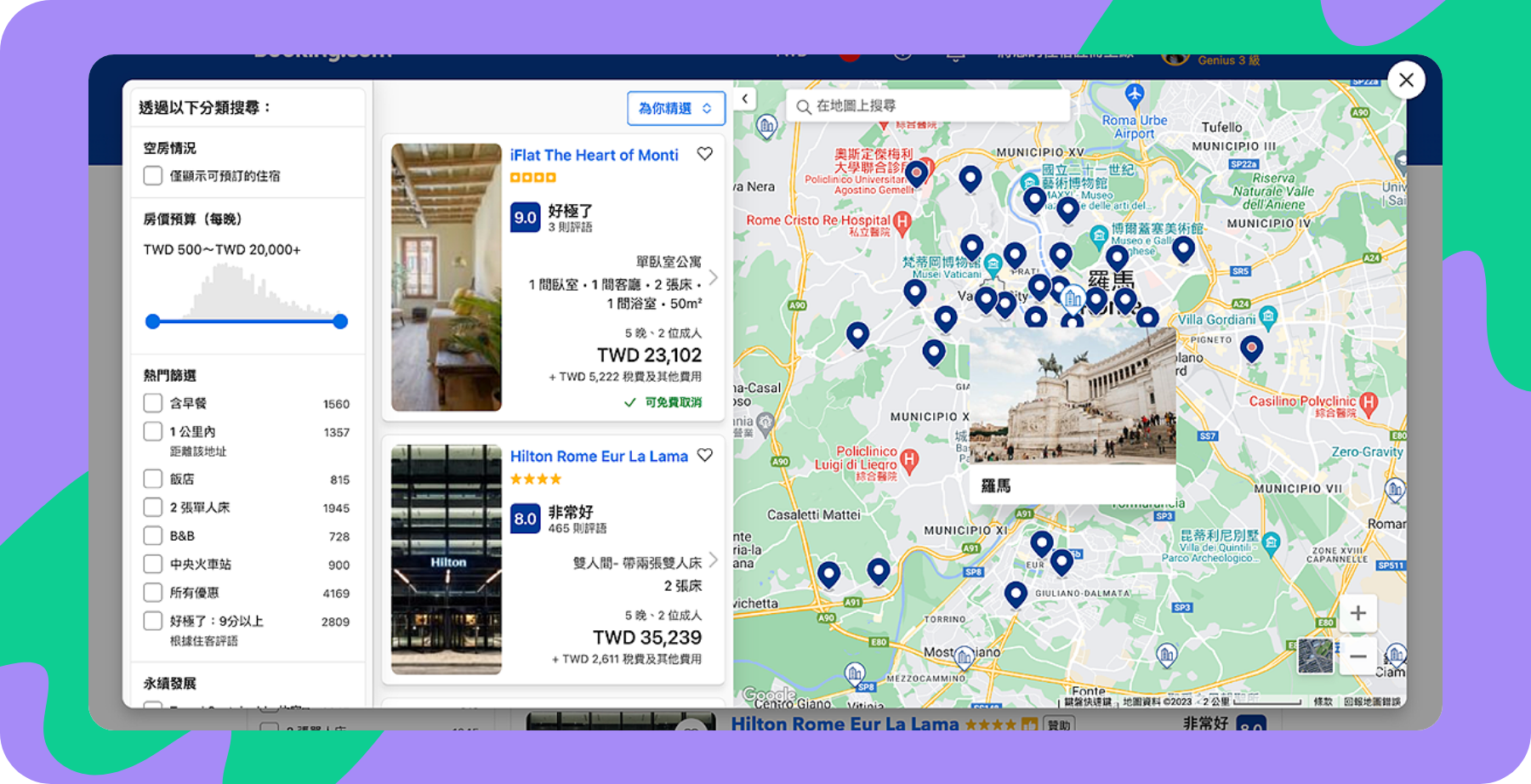
Booking.com 提供了直覺而強大的搜尋引擎,用戶可以根據目的地、日期、住宿類型等多個條件來快速找到符合需求的住宿選擇,強大的篩選和排序選項使得用戶能夠精確地定位到他們想要的住宿。
也可以使用地圖的方式,更視覺化的找到自己需求住宿的地區,這些對於使用者友善的搜尋方式,都可以大幅提高使用意願
豐富的房源信息和多媒體內容
每個房源頁面都包含豐富的信息,包括高質量的照片、詳細的房源描述、設施信息和價格明細。這有助於用戶在做出預訂之前獲得全面的了解。
快速且簡單的下訂方式
Booking.com 的預訂流程設計簡單明瞭。他們會不斷地與使用者說明:現在下定只需要兩分鐘,強調下訂的快速及便利性;且一旦用戶選擇了他們想要的住宿,預訂流程包括填寫聯絡信息、確認預訂和付款等步驟,這些步驟都以清晰的界面和簡短的語言呈現,減少使用者的學習時間。

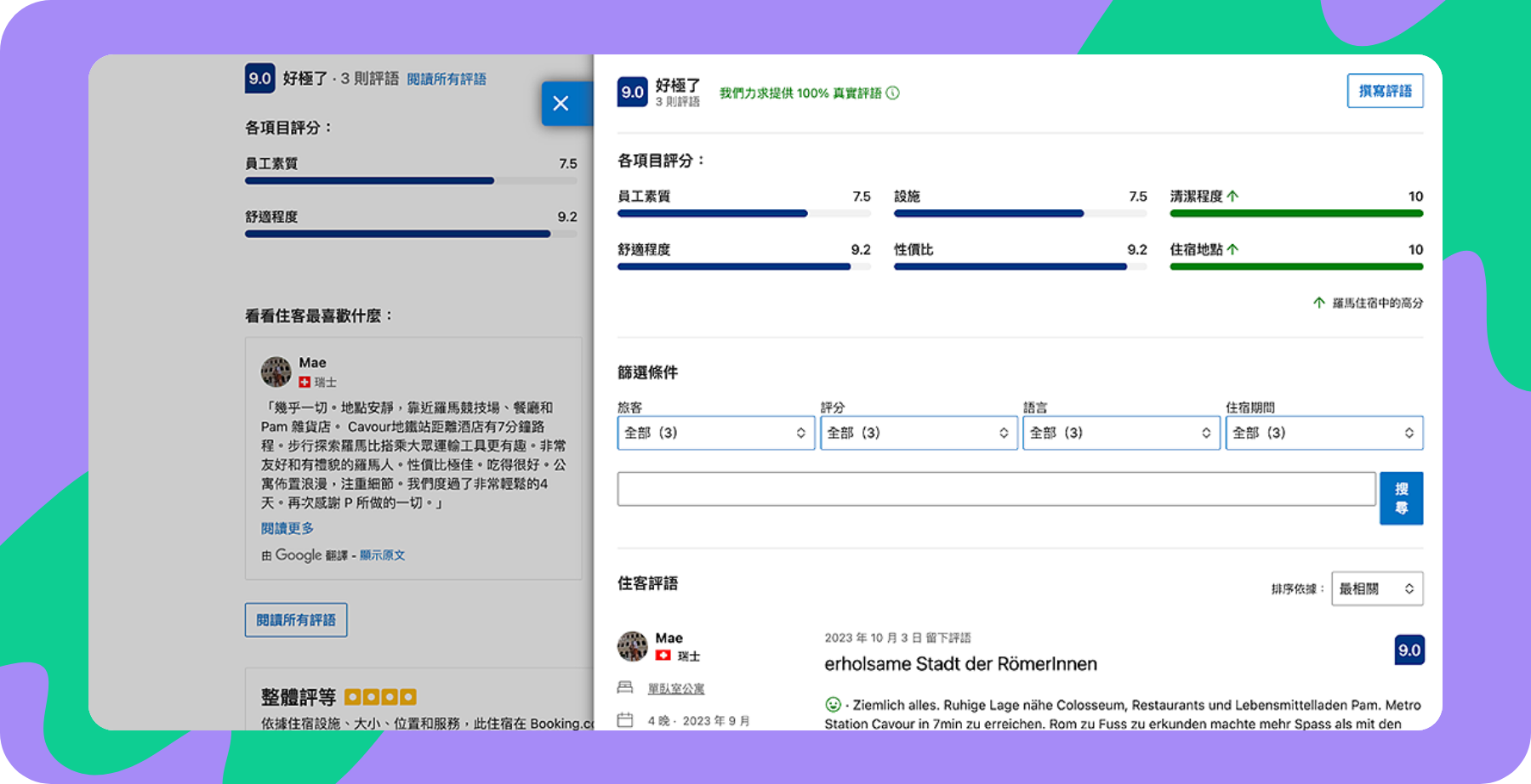
用戶評價和評論系統
Booking.com 提供了一個強大的用戶評價和評論系統,用戶可以查看其他人的真實體驗,這有助於提高用戶對住宿品質的信心。系統還將評價按照各種標準進行統計,讓用戶更容易理解評價的內容。

個人化推薦和會員特惠
Booking.com ,提供個性化的住宿推薦和特惠優惠。這種個人化的體驗使得用戶感到受到關注,同時也有助於提高轉換率。

整體來說,Booking.com 在搜尋、房源信息呈現、價格透明度、用戶參與和個人化推薦等方面的 UI/UX 設計使其成為領先的旅遊訂房平台之一。
結語
以上說明了UIUX不可忽視的重要性,UIUX 設計是為了提供出色的用戶體驗而努力的藝術與科學結合。通過直觀的介面、個性化的內容、簡化的流程和深入的用戶研究,設計師能夠創造引人入勝、易用且符合用戶期望的使用者體驗,從而提升品牌價值並滿足大部分使用者的需求,達到雙贏的局面!

文章編輯
文章編輯:Nicole Liu
圖文編輯:Amy S Chou
推薦文章
-
經營FB、IG不夠嗎?您需要「品牌網站」的三大原因!
品牌只有經營FB、IG不夠嗎?建置網站可以帶來哪些效益?好點子幫大家統整了三大原因,為什麼您一定要有品牌網站!
網站設計
-
網站準備要上線了!一起設定DNS吧!
網站製作完成了、網域跟主機也買了,那接下來呢?來設DNS吧!
網站架構
如果您喜歡我們的文章,歡迎分享! 有相關問題也歡迎與我們聯繫



